Table of Contents
ToggleWhat Is FAQ Schema?

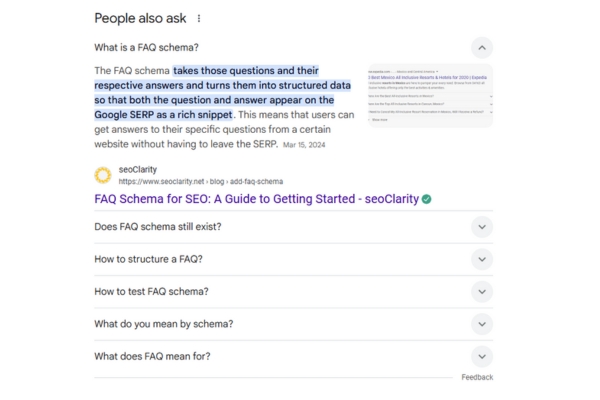
FAQ schema is a type of structured data that helps Google understand the question-and-answer content on your page. When added correctly, it can trigger a rich result in search—showing your FAQs directly under your website listing.
There are two common ways to add FAQ schema to a page:
- JSON-LD: A clean, script-based format often placed in the
<head>or just before the</body>tag - Microdata: A format that wraps around your HTML content with specific tags and properties
When Google picks up FAQ schema, your search result can expand to show clickable dropdowns with answers directly in the results page.
Why Use FAQ Schema on Your Website?
More Real Estate in Search Results
With FAQ schema, your listing takes up more vertical space in Google. That extra space means more visibility and more opportunities for users to engage.
Better Click-Through Rates
Users see quick answers and trust your site before even clicking. This often leads to a noticeable bump in CTR.
Helpful User Experience
Users love instant answers. With FAQ schema, they can find what they need faster—and those who click are better-qualified leads.

How FAQ Schema Looks in Code
JSON-LD Example
JSON-LD is the easiest and cleanest way to implement FAQ schema. Here’s what it looks like:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [
{
“@type”: “Question”,
“name”: “What is FAQ schema?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “FAQ schema is structured data that helps Google show your questions and answers directly in search results.”
}
},
{
“@type”: “Question”,
“name”: “Why should I use FAQ schema?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “It improves your visibility in Google search and helps increase click-through rates by providing quick answers.”
}
}
]
}
</script>
Microdata Format (Optional)
If you’re not using JSON-LD, you can use microdata to wrap your questions and answers directly in the HTML. Here’s a simplified example:
<div itemscope itemtype=”https://schema.org/FAQPage”>
<div itemscope itemprop=”mainEntity” itemtype=”https://schema.org/Question”>
<h3 itemprop=”name”>What is FAQ schema?</h3>
<div itemscope itemprop=”acceptedAnswer” itemtype=”https://schema.org/Answer”>
<p itemprop=”text”>FAQ schema is structured data that helps Google show your questions and answers directly in search results.</p>
</div>
</div>
</div>
Where and When to Use FAQ Schema
You don’t need to reserve FAQ schema for only your “FAQ” page. In fact, it’s often most effective when used strategically across your site:
- Dedicated FAQ Pages
These are the obvious choice—just make sure the content is relevant, concise, and visible to users. - Blog Posts with Q&A Sections
If your blog answers common questions about a topic, add schema to those questions and answers at the end or throughout. - Product or Service Pages
Add a short FAQ section about features, policies, or shipping, and apply schema to help those answers appear in search.
We implement FAQ schema on every site we build, a trusted web design agency should always be implementing the best practices for your website.
FAQ Schema Best Practices
Keep Questions and Answers Clear
Write questions like a real person would ask them. Keep answers tight, relevant, and jargon-free—no fluff, no filler.
Only Mark Up Visible Content
Google requires that any FAQ schema must match content users can actually see. Hidden answers or toggled content may not be valid.
Avoid Repeating the Same Questions Across Pages
Use unique FAQs per page to avoid duplication issues in search and keep your content valuable and specific.
Follow Google’s Structured Data Guidelines
Google has strict requirements when it comes to schema. Always reference their documentation to stay compliant and avoid penalties.
How to Test and Validate FAQ Schema

Before launching, make sure your schema is properly implemented using these two tools:
- Google’s Rich Results Test
Plug in your URL or code snippet. If everything’s working, you’ll see a confirmation and a preview of your structured data. - Google Search Console
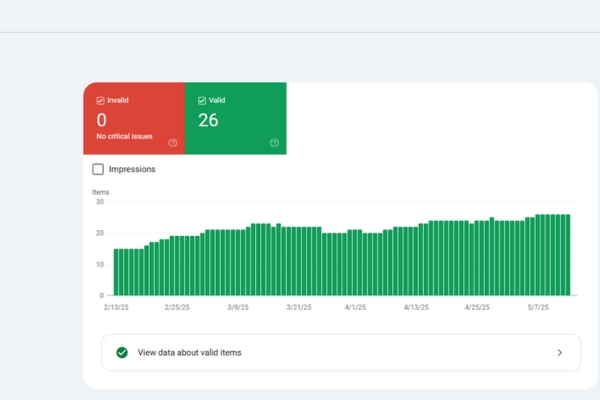
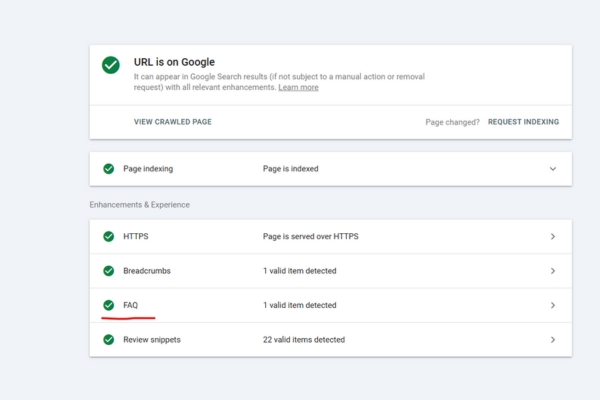
After indexing, check the “Enhancements” tab to see if your FAQ schema is detected and valid.
FAQ Page Schema Example
Here’s what it looks like when everything’s done right. This is a real example from one of our clients—a live FAQ section that’s visible to users and backed by properly formatted JSON-LD code.
The result? More space in search results, more clicks, and more trust.
Common Mistakes to Avoid
Using Hidden Text
Google requires that all content in your schema is visible to users. Don’t try to game the system with hidden or expandable answers that aren’t in plain sight.
Nesting Multiple Schema Types Incorrectly
It’s easy to mess this up if you’re using other schema types like Product or How-To. Make sure each schema block is self-contained and valid.
Overusing Schema on Irrelevant Content
Don’t tag every random Q&A on your site. FAQ schema should be used for helpful, frequently asked questions—not filler.
Final Thoughts: Make Your Site Smarter with FAQ Schema
When used correctly, FAQ schema can give your site an edge—better search visibility, stronger click-throughs, and a cleaner user experience.
It’s one of those small touches that makes a big impact—and we’re experts at making sure it’s implemented the right way.
FAQs
Here are some of the most common questions we hear—along with how they’d look as a live schema-enabled section.
FAQ schema is a structured data format that helps Google display your questions and answers directly in search results.
It increases visibility, takes up more space on the page, and improves click-through rates—all great for SEO.
Yes. If your blog includes a Q&A section, you can absolutely mark it up with FAQ schema.
JSON-LD is a script-based format that’s easier to manage. Microdata is embedded in your HTML and can get messy fast.
Use Google’s Rich Results Test or check the Enhancements tab in Search Console for validation.